Smart Learning Platform
Ein einfacher Weg, um Projektfeedback zu sammeln und daraus zu lernen

Kennst du das? Das komplette Projektteam mit Kunden und anderen Gewerken sitzt im Debrief und grübelt darüber, was am Anfang des Projektes nicht so gut gelaufen ist. „Da war noch was… ähm…“ ist nicht selten das Letzte, was zu hören ist. Hätte ich schnell ein Foto oder eine kurze Notiz gemacht…
– Lass dafür doch mal eine App machen –
Die App Idee fanden wir smart und so entstand Ende 2023 für die schoko pro der Prototyp von SLP, einer Web-App mit derer Nutzer allgemeine Notizen und Fotos zu Projekten machen können, um sich einfach mal schnell etwas zu merken.
Nach initialen Meetings mit Steakholder und Entwicklern, in denen noch unzählige weitere Ideen gesponnen wurden, fand eine Evaluation der zu verwendenden Technologien statt. Die Entscheidung fiel auf das sehr moderne und „gehypte“ Frontend Framework Svelte, das seine Daten von einem C# .NET Backend abrufen sollte.
Die App sollte so entwickelt und dokumentiert werden, dass eine Grundlage geschaffen wird, die im Nachhinein von der internen Entwicklungsmannschaft von schoko pro weiterentwickelt werden kann. Es wurde viel Wert auf eine umfangreiche Dokumentation mit Links zu externen Referenzen gelegt.
Was die slp App kann
Die SLP Feedback App hilft dabei Feedback zu sammeln. Sei es in Projekten, während der Arbeitszeit oder im privaten Umfeld. Einfach schnell aufschreiben, was aufgefallen ist. Ein kurzes Bild dazu aufnehmen und im Projekt einsortieren. Am Projektende kann das gesammelte Feedback in einer Retrospektive diskutiert werden. So lernen die Beteiligten und gewinnen Erkenntnisse, um zukünftige Projekte besser umsetzen zu können.
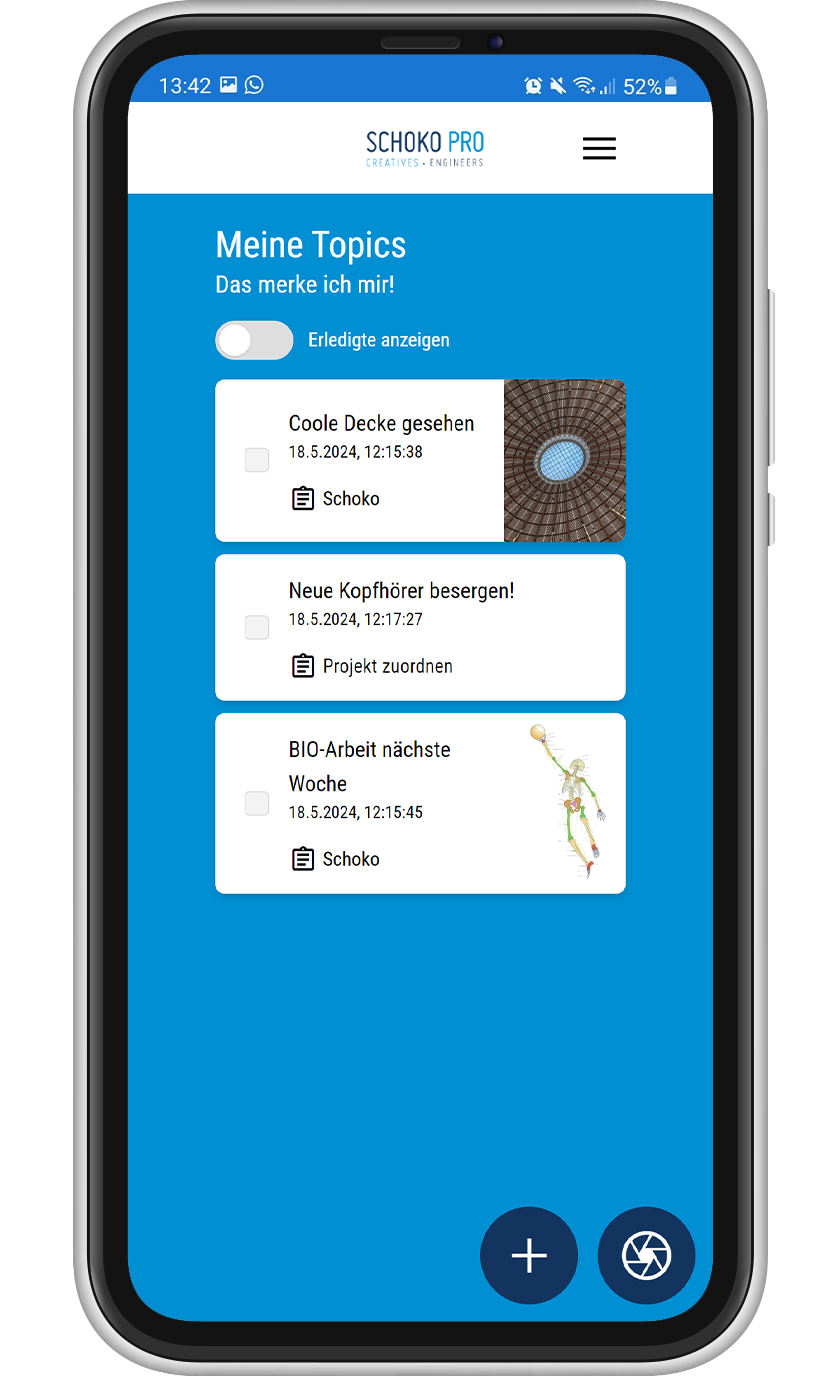
Auf der Startseite der App können angemeldete Nutzer via Action-Buttons mit nur wenigen Interaktionen Notizen zu einem laufenden Projekt verfassen und diese optional mit Bildern ergänzen. Diese Bilder können entweder von gespeicherten Bildern auf dem Endgerät des Nutzers ausgewählt werden, oder direkt mit der Kamera des Endgeräts aufgenommen werden.
Die App listet auf der Startseite des Nutzers die vom Nutzer erstellten Notizen auf und zeigt Bilder in einer Vorschau an, falls vorhanden. Nutzer können hier Notizen als erledigt markieren. Erledigte Notizen werden in der Standardansicht versteckt. Diese können mit einem Schalter wieder angezeigt werden. Die Startseite erlaubt auch das Zuordnen von Notizen zu Projekten.
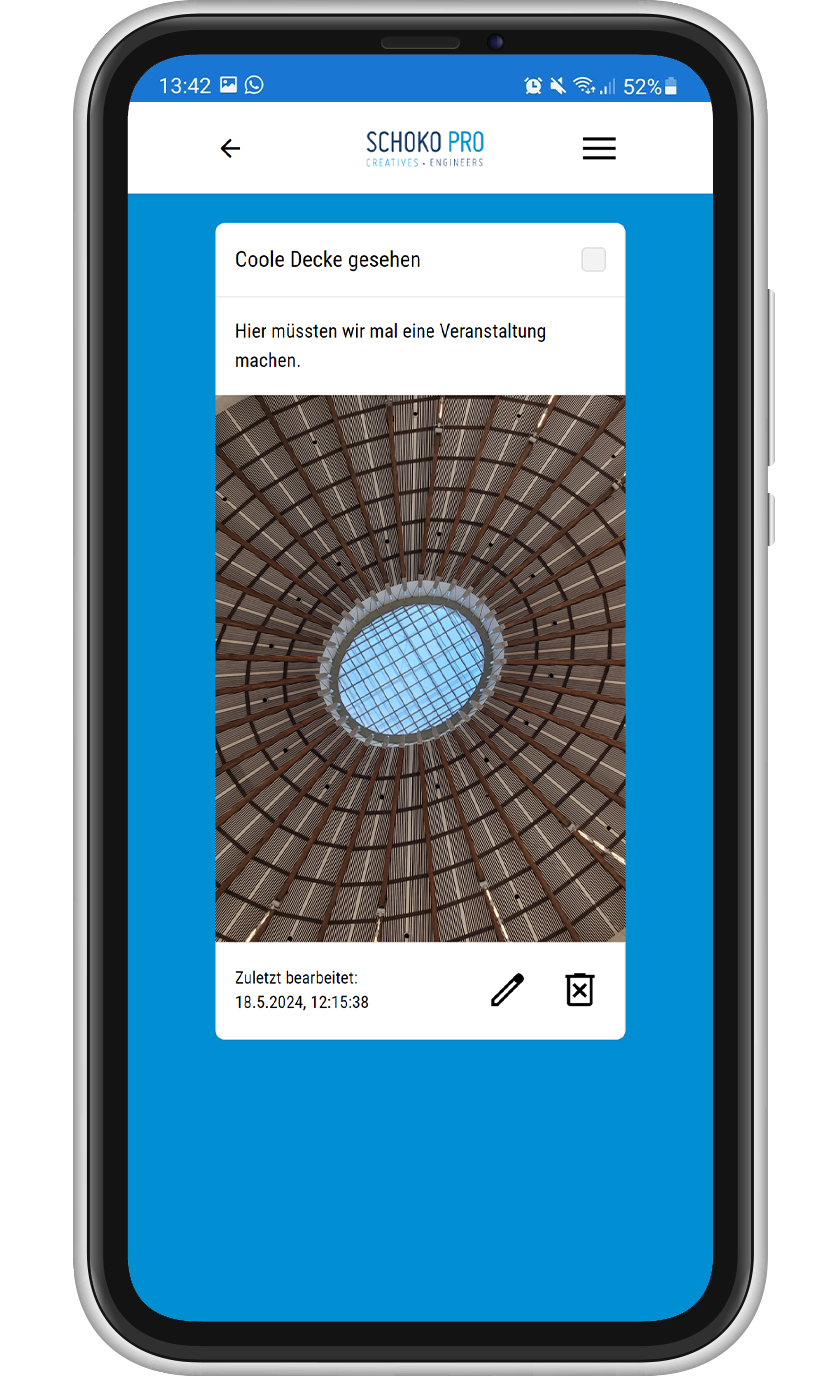
Notizen können auf der Startseite ausgewählt werden, um in eine Detailansicht zu gelangen. In dieser Ansicht können Notizen nachträglich bearbeitet oder gelöscht werden. Es können nachträglich Texte geändert werden und Bilder hinzugefügt, ersetzt oder gelöscht werden.
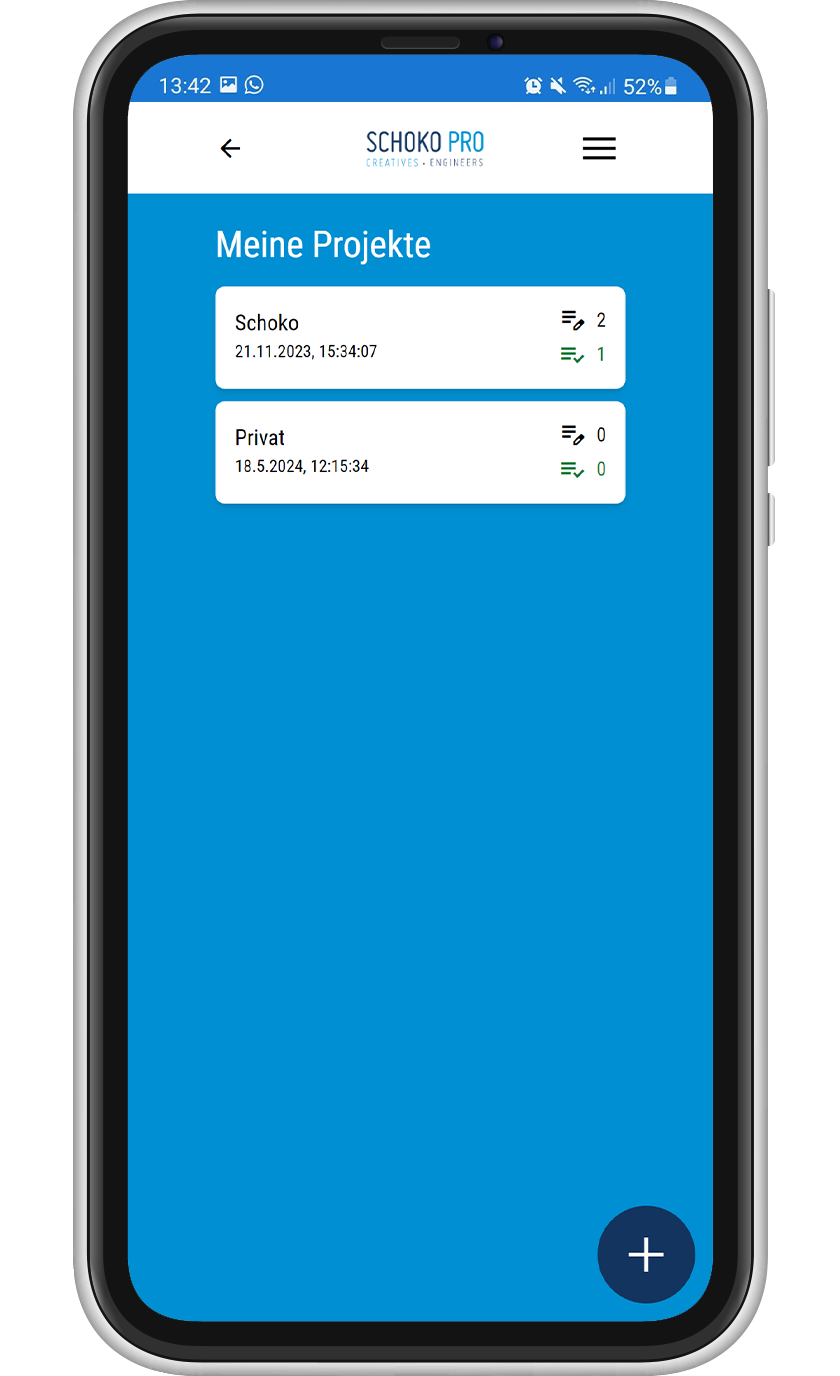
Auf einer weiteren Seite zeigt die App dem Nutzer eine Übersicht seiner Projekte und wie viele Notizen zu diesen Projekten gehören. In der Detailansicht eines Projektes werden die dazu gehörigen Notizen angezeigt. Projekte können ebenso wie Notizen bearbeitet werden.
Ein paar technische Details
Frontend
- Umfangreich dokumentiert, um den Einstieg für andere Entwickler einfach zu gestalten
- Die Grundlage bildet SvelteKit mit Typescript
- Der Code wird von mehreren Tools auf Korrektheit und Konsistenz überprüft (editorconfig, eslint, markuplint, prettier, stylelint)
- Quality Gates werden vor einem Commit, in Pull Requests und vor einem Deployment ausgeführt
- Der Code hat Unit– und Integration-Tests mit einer Mindestanforderung an die Testabdeckung
- Die Backend-API wird typensicher angesprochen und dazu nötige Typen werden mit openapi-typescript generiert
- Für das Styling wird Tailwind als CSS Preprocessor benutzt und SkeletonUI als Component Toolkit mit gebrandetem Theme
- Deployments finden automatisiert via Azure DevOps statt und werden durch git Push oder Pull Requests im git Repository ausgelöst
Backend
- Das erforderliche Backend wurde als C# 7 Web-Applikation umgesetzt
- Die zur Verfügung gestellte REST-API wurde durch Minimal APIs umgesetzt. Hierbei wurde das REPR-Pattern verwendet, was u.a. durch die Verwendung des NuGet-Pakets FastEndpoints erreicht wurde.
- Zur Haltung der Anwendungsdaten dient eine in Microsoft Azure gehostete Microsoft SQL Server Datenbank, auf die via Entity Framework zugegriffen wird. Zusätzlich wird zum Vorhalten der Anhänge Azure BLOB-Storage-Container verwendet.
- Anhänge werden in das WEBP-Format konvertiert und in diesem vorgehalten.
Zur Absicherung der Kommunikation zwischen Front- und Backend wird eine Authentifizierung mittels JWT eingesetzt.
Über die schoko pro GmbH
Die schoko pro GmbH ist eine Production Company für hochwertige Live-Erlebnisse. Von der kreativen Idee über die technische Konzeption und Planung bis hin zur ganzheitlichen Umsetzung vor Ort.
Mit innovativen Ansätzen beweist schoko pro, dass Technik sehr kreativ sein kann – und kreative Ideen auch technisch perfekt funktionieren.
Über die blecon GmbH
Die blecon GmbH entwickelt individuelle Softwarelösungen und bietet Expertise in den Bereichen Webentwicklung, App-Entwicklung, Prozessautomatisierung und IT-Beratung.
In unseren Erfolgsgeschichten finden Sie neben diesem Projekt auch weitere Projekte namhafter Kunden. Schauen Sie sich um und sprechen Sie uns an, wenn Sie Fragen haben oder ein eigenes Projekt mit blecon entwickeln möchten.





 https://unsplash.com/de/fotos/eingeschaltetes-macbook-air-mit-codierungsanwendung-b18TRXc8UPQ
https://unsplash.com/de/fotos/eingeschaltetes-macbook-air-mit-codierungsanwendung-b18TRXc8UPQ